For your e-commerce store, popups are one of the finest ways to drive leads and purchases. However, the conversion rate of visitors using pertinent material and a compelling call to action is what determines the effectiveness of your popups. We’ll explain what a lightbox is and how to make one so you can make interesting, effective popups that convert to your website.
Table of Contents
What exactly is a lightbox pop-up?
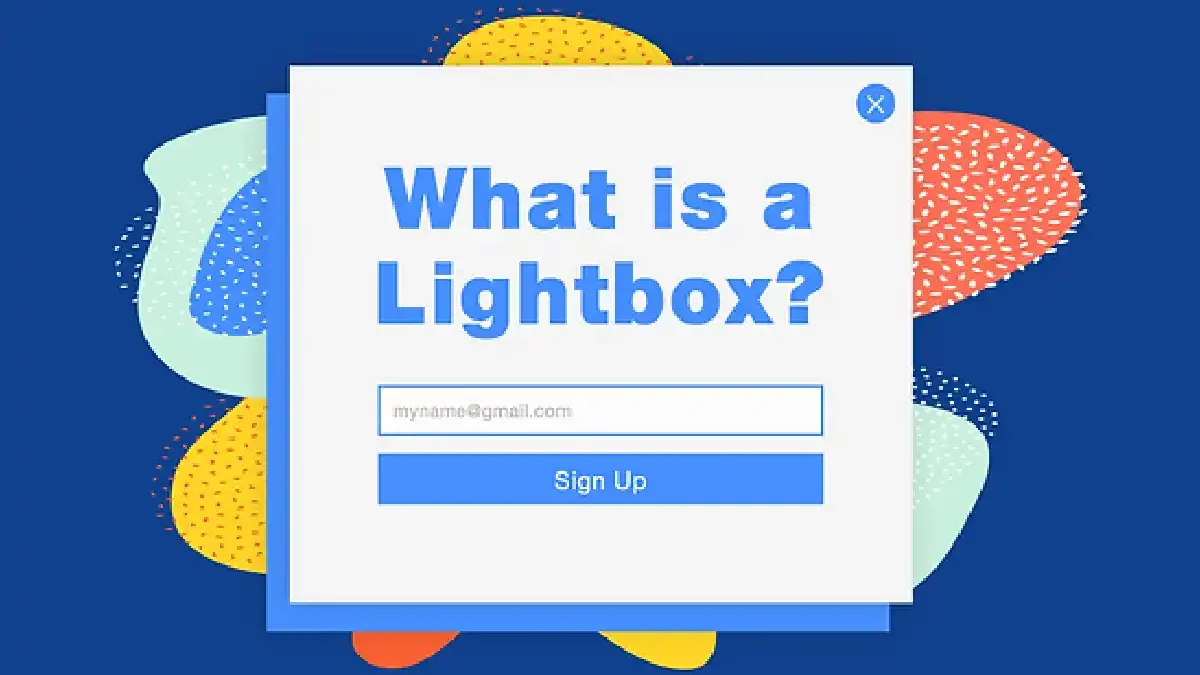
When you visit a website, an overlay window will suddenly appear on your screen. The background image is typically obscured or blocked by the abrupt appearance of a lightbox window.
You must perform certain activities, such as leaving the page, clicking, or completing the form supplied, in order to access the page or site content. They can be launched on any region of the screen, however, they typically appear in the middle of the webpage.
For your website, you can select from a variety of different website lightbox pop-up types, including those that provide discounts, upsells, login screens, content offers, and more.
3 Reasons Why Lightbox Popups Capture More Emails
Lightboxes gather more emails than conventional email forms for a number of reasons.
Clear Call to Action
Lightbox popups eliminate all other obtrusive elements, leaving only one distinct call to action visible on the page. The remainder of the screen gets darker when a lightbox popup appears, drawing the user’s attention to your message and the email registration form. What the user should do next is crystal apparent as a result of this.
Eye-Catching Design
Visitors can’t help but notice when your lightbox popup comes on the page (especially if it includes an animation). They are actually impossible to ignore. The secret is to customize your popups and send them out to the correct visitors with the right offer at the right time.
Personalized for Specific Visitors
For instance, visitors from a certain ad campaign could see your popup. Utilize the knowledge you have about the audience you are targeting with your ads when composing the popup copy.
How to create a lightbox popup
Your lightbox email popup can be made from scratch if you are a web developer or are familiar with HTML, CSS, and Javascript. Use an online popup tool or email marketing software that enables you to effortlessly construct a lightbox popup without touching a single line of code if you lack web development and coding experience.
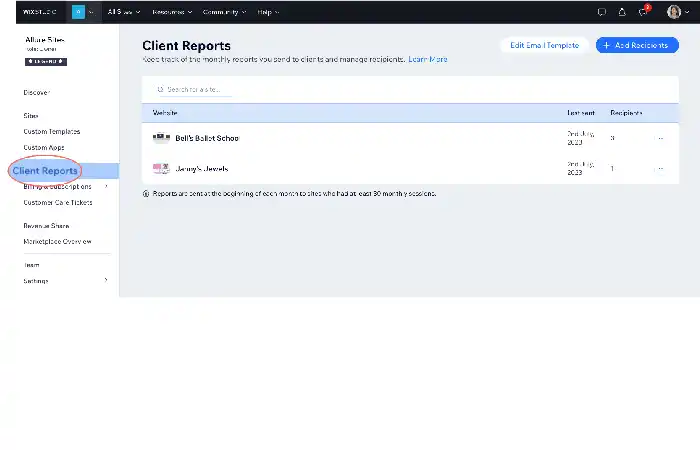
We’ll concentrate on utilizing Wix to create a lightbox popup in this tutorial.
-
Go to the Wix Editor
Select the website where you want to add a lightbox popup after entering your Wix account. If you’re creating a new site, click Create New Site.

Go to the dropdown menu under Edit Site by clicking Site Actions. The website editor should appear after clicking this. You can add items and settings to your website by clicking the + symbol on the left side of the page.
-
Select a lightbox category
Go to Interactive and choose Welcome, Subscribe Promotion or Contact from the list of lightbox options.
a sidebar popup that appears on the right or left side of your page, a full-width that appears at the bottom of your website, and a center lightbox that appears in the center of the page.
-
Customize your lightbox
Choose a lightbox type and personalize it to suit your needs. As long as the element’s size doesn’t exceed the lightbox’s confines and fits within, Wix allows you to add any element to your email popup.
By clicking on each area, the text and form field can be edited. The theme, font style, size, alignment, and color of the text can all be changed using editing tools. You can also enable vertical text, change the character and line spacing, and apply effects to the words using the lightbox editing tool.
Choose a background and make any necessary design changes. Select colors, pictures, and movies for the background using editing tools. By clicking the area around your lightbox and selecting Change Overlay Background, you can also select the overlay background.
Additionally, specify whether your popup should be closed by clicking the X symbol, the lightbox overlay, or the Close button when it appears for website visitors.
-
Set triggers
By selecting the Set Triggers button, you may have your lightbox appear automatically on particular sites. This displays the option to enable automatic display as well as the pages where your pop-ups should appear.
To activate your lightboxes, link any element, including menu items, buttons, and words. Click the website element you want to link from after creating and naming your lightbox. Then, select the name of the lightbox you want to add by clicking the Link icon to add a link. Wix automatically saves all changes made, and you can see a preview of your popup on a desktop and a mobile device.
Conclusion
Some popups may be obtrusive and bothersome, but others may enhance user experience and increase leads or purchases. For instance, lightbox popups can be used to direct visitors’ attention to crucial information or offers, such as a content upgrade, discount code, or email registration. Simply make sure to go by web design standards while deciding on the copy, layout, and timing of your popups.